VII-B. Gestion de contenu dans une page : les WebParts▲
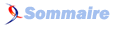
Un WebPart est un composant de page très pratique qui permet à tous d'ajouter du contenu à une page : Images, textes, calendrier, etc. La liste des WebParts accessibles peut être variable selon les choix des administrateurs. Dans notre cas, en est ne mode "par défaut". Un exemple simple de choix de WebPart :
Par exemple, nous allons ajouter dans le premier espace WebPart (horizontale) un composant éditeur de texte (un des plus simple) comme suit :
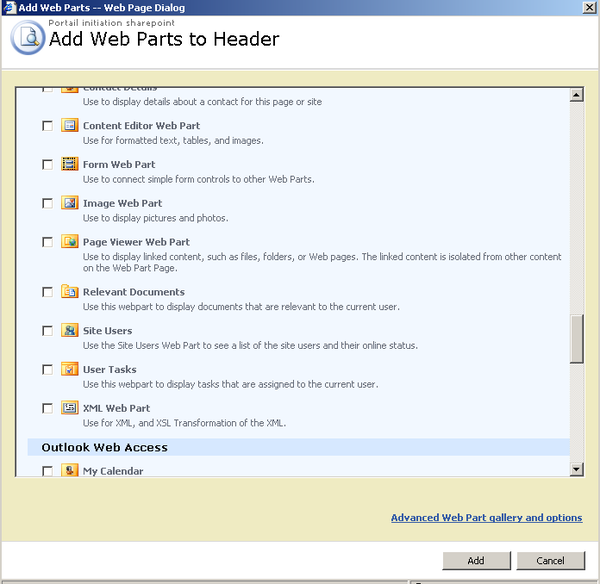
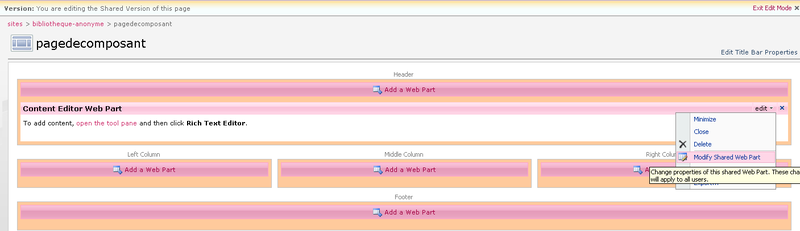
Celui-ci est bien ajouté et nous pouvons le modifier et ajouter le contenu voulu pour ce type de composant en sélectionnant "Modifier WebPart partagé". Sur la droite, une colonne grise permettant de modifier certaines informations apparaît. En sélectionnant l'éditeur de texte, nous accédons à un éditeur de texte classique. Mais il est possible aussi d'ajouter du source (type HTML ou XML). De même, cette fenêtre nous permet d'afiner l'aperçu de notre composant via son contenu, son apparence, etc.
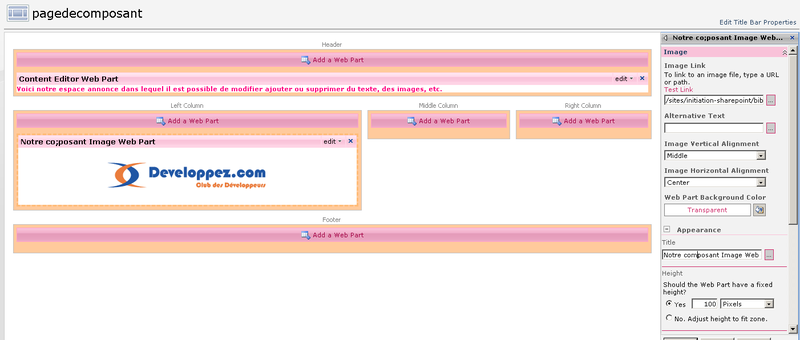
Ensuite nous ajoutons un WebPart Image, auquel nous associons dans ses propriétés le logo de developpez.com ainsi qu'une taille fixe.
Tout fonctionne en URL, par conséquent, pour ajouter une image à une page de composant, il faut au préalable l'ajouter dans une bibliothèque (d'images) et sélectionner son URL afin de faire le lien entre le WebPart Image et cette même image.
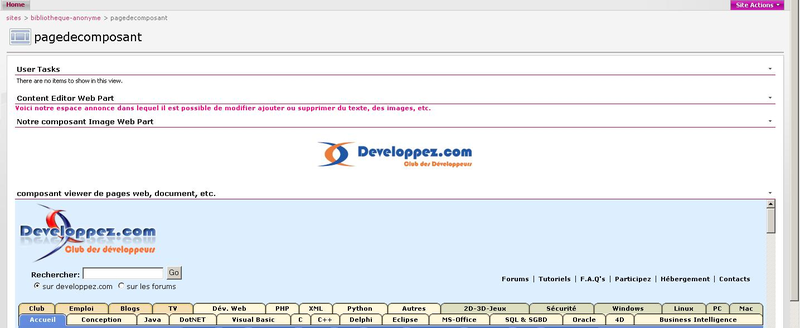
Voici une page de contenu, habillée de quelques composants très simple à réaliser et surtout à maintenir et faire vivre :)
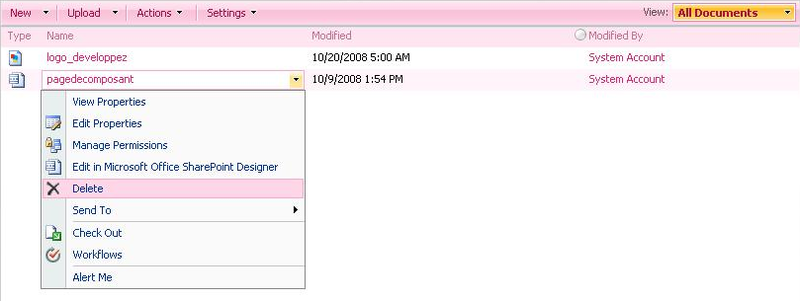
Pour supprimer notre page, il nous suffit de sélectionner Delete comme l'illustre l'image ci-dessous :